Le nostre foto possono essere salvate in tantissimi formati immagine diversi, ognuno con delle peculiarità che lo rendono adatto a certi usi o in certe fasi del flusso di lavoro digitale. Scopriamo insieme le differenze.
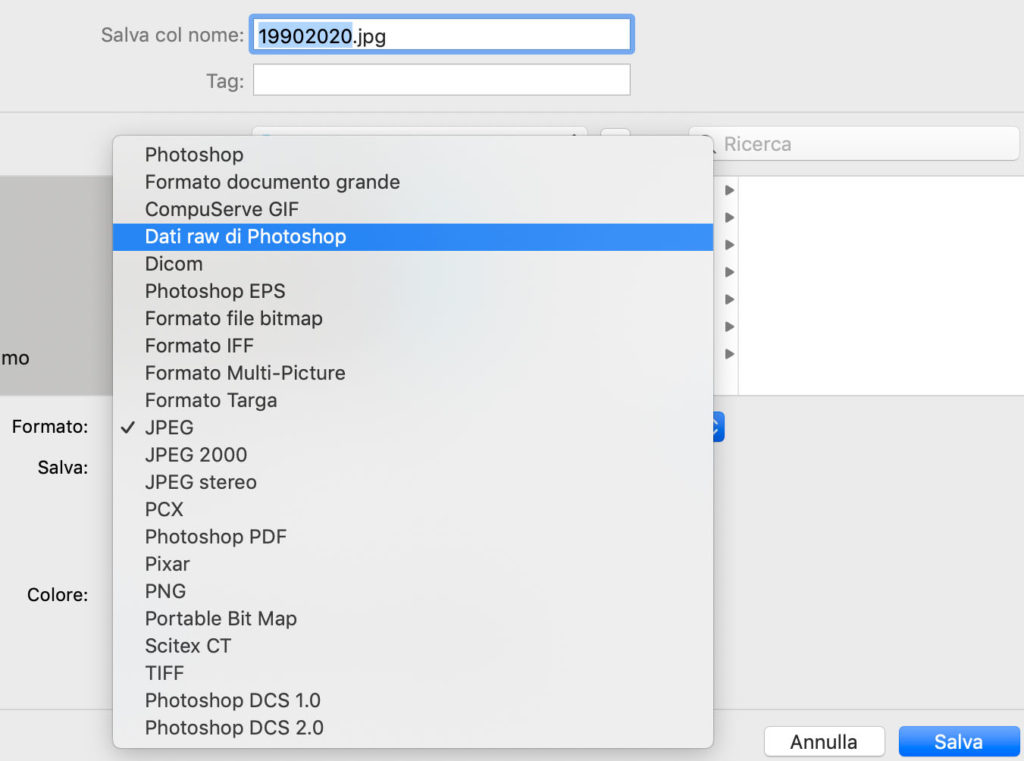
Come sicuramente saprete, le nostre opere d’arte digitali possono essere salvate in tantissimi formati immagine diversi, ognuno con delle peculiarità che lo rendono adatto a certi usi e non ad altri. Per avere una prima idea dei vari formati immagine disponibili, è sufficiente selezionare la voce “salva con nome” del nostro software di fotoritocco preferito.

Proviamo pertanto a fare un po’ di chiarezza sui principali formati immagine, senza addentrarci troppo in dettagli tecnici, ma cercando di capire quali vantaggi possa avere un formato rispetto ad un altro.

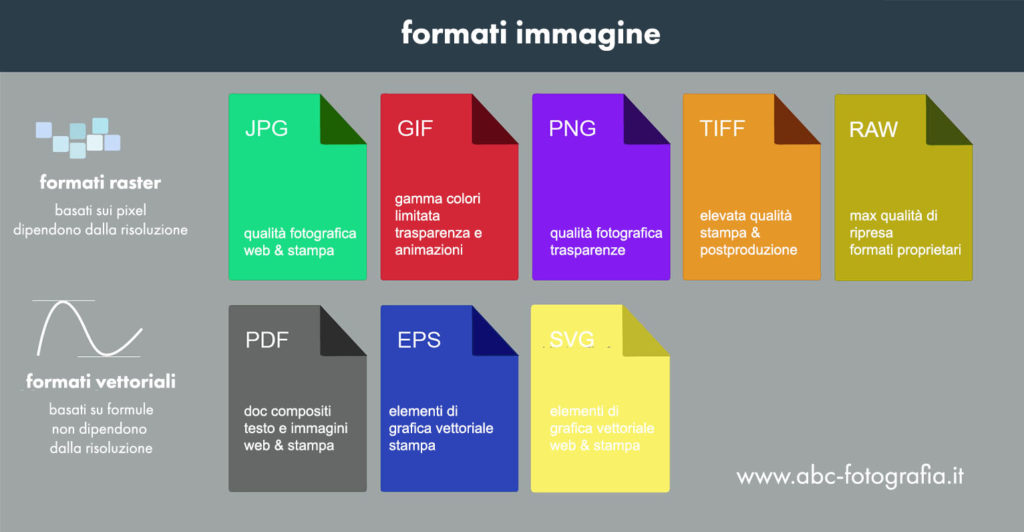
Una prima distinzione dei formati immagine
Dobbiamo innanzitutto premettere ogni immagine digitale può essere divisa in tre diversi tipi: raster compressa, raster non compressa, vettoriale.
Partendo dal fondo possiamo affermare che un’immagine vettoriale non è mai un’immagine fotografica, bensì grafica. Le immagini vettoriali, infatti, sono tipicamente quelle dei loghi o delle scritte e al loro interno non contengono la descrizione del soggetto sotto forma di pixel, come l’immagine prodotta da una macchina fotografica. Al contrario, essi contengono la formula per disegnarlo per mezzo di punti e vettori, da cui il nome.
Se da un lato un’immagine vettoriale non sarà mai fotorealistica, dall’altro consentirà un ingrandimento all’infinito senza perdita di qualità. Infatti, ad ogni richiesta di ingrandimento, il soggetto verrà “ricalcolato” e “ridisegnato” sull’area messa a disposizione. Importante precisare che anche questa tipologia di file, una volta “calcolata” sulla dimensione di riproduzione, diventerà un’immagine raster. A questo punto, infatti, anch’essa sarà composta da una ben definita griglia di pixel.

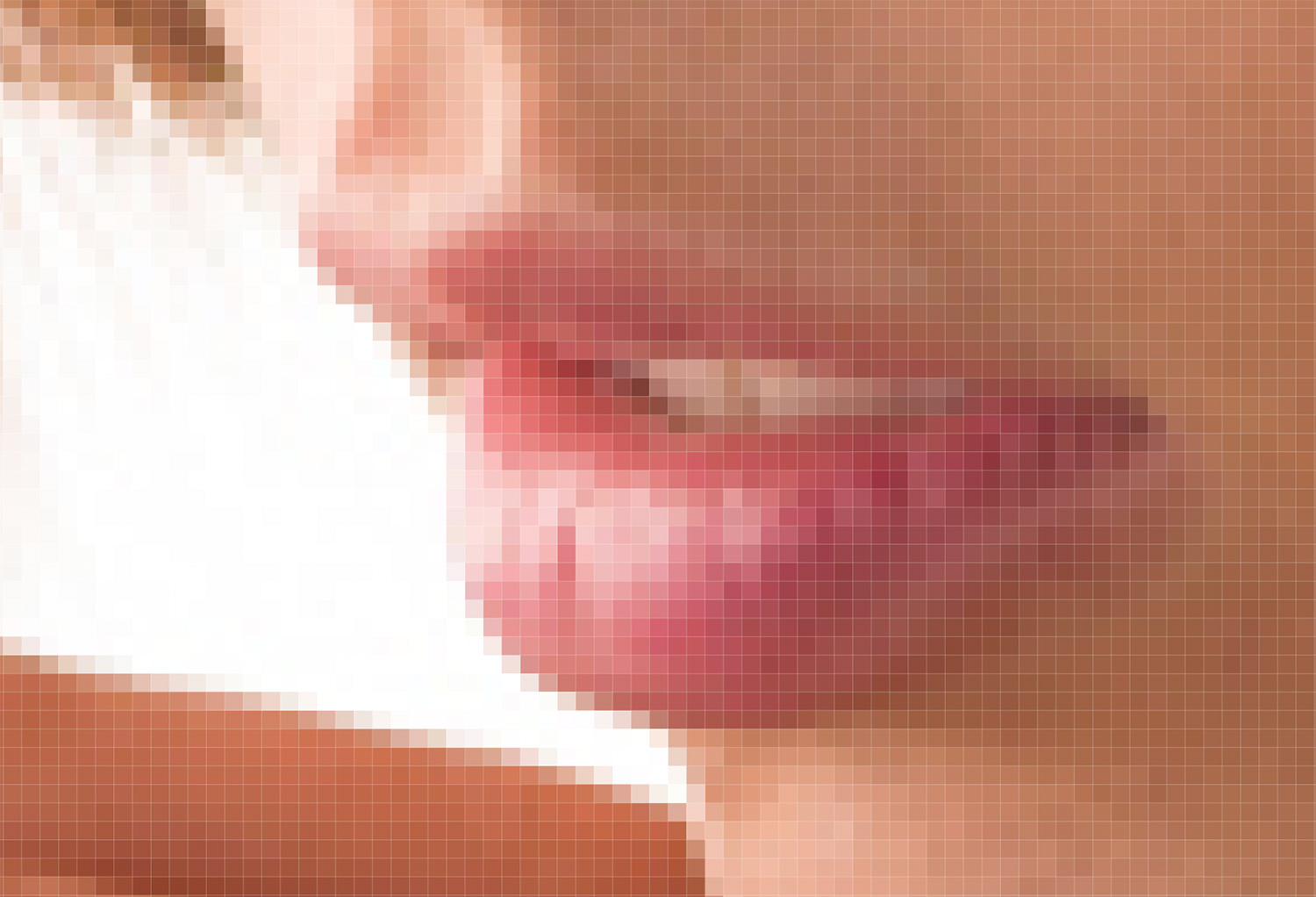
Caratteristica delle immagini raster, infatti, è quella di essere formate da un ben determinato numero di pixel. Disposti sotto forma di griglia, al pari delle tessere di un mosaico, definiscono peso e dimensioni dell’immagine.
Gli algoritmi di compressione dei formati immagine
Poiché un’immagine raster è sempre più pesante di un’immagine vettoriale, e soprattutto il peso delle immagini raster cresce all’aumentare della risoluzione della fotocamera utilizzata, nel tempo sono stati messi a punto algoritmi di compressione.
Pur continuando a descrivere l’immagine pixel per pixel, i formati raster compressi consentono di ridurre il peso dei file. In questo modo diminuirà lo spazio necessario per salvare le immagini o il tempo necessario per trasmetterle sul web. Il tutto a scapito della qualità, che può degradare sensibilmente.
Esistono svariati algoritmi di compressione, che possono essere divisi in due grandi famiglie: quelli lossless e quelli lossy. I primi sono in grado di ridurre le dimensioni di un’immagine senza alterarne la qualità, i secondi per comprimere l’immagine sacrificano una parte dei dati.
I principali formati immagine “raster”
Fatta questa doverosa distinzione, passiamo ad elencare i principali formati disponibili.
JPEG/JPG – (Joint Photographic Experts Group)
Impiegato sul web, ma non solo, il JPEG è uno dei formati più diffusi per lo scambio di immagini. Può gestire file con milioni di colori e pertanto è adatto ad immagini “fotorealistiche”. Trattandosi di un formato compresso è molto efficiente dal punto di vista del rapporto dimensioni immagine/peso file. L’algoritmo di compressione, tuttavia, è di tipo lossy e quindi comporta una perdita di qualità proporzionale al livello di compressione scelto. Questo significa che maggiore sarà la compressione dei pixel scelta, meno peserà il nostro file (cosa utile sul web), ma peggiore sarà la qualità dell’immagine con particolare riferimento alle sfumature colore ed ai dettagli più fini.
Importante ricordare che i file JPEG subiscono una compressione, e quindi un degrado, ad ogni salvataggio. In un flusso di lavoro complesso è pertanto consigliabile effettuare i salvataggi intermedi in un formato non distruttivo, riservando la scelta del JPEG solamente al termine di tutte le operazioni.
GIF – (Graphics Interchange Format)
È un formato piuttosto datato, caratterizzato da una palette colore a a 8bit, il che significa che può contenere solo 256 colori. È quindi adatto a rappresentare immagini semplici e non fotografiche, come diagrammi, forme, loghi e grafiche caratterizzati da pochi colori e tinte piatte. Utilizza al suo interno la compressione LZW, efficace per ampie aree a tinta unita ma difficilmente applicabile ad immagini sfumate. Nonostante l’età e le limitazioni, GIF ha ancora una sua utilità per la creazione di grafiche animate. Questo formato permette infatti l’incorporamento di più frame con cui movimentare le nostre pagine web.
BMP (Bitmap)
Letteralmente “mappa di bit”, il BMP è un formato immagine non compresso creato da Microsoft nel lontano 1990. Descrive al suo interno ogni singolo pixel della nostra foto, risultando così incredibilmente “pesante”. Non ha particolari caratteristiche che ne possano consigliare l’uso ed è, pertanto, un formato… in via di estinzione.
PNG (Portable Network Graphics)
Creato come alternativa “open source” alla GIF dopo che, nel 1994, gli inventori di questo formato ventilarono l’ipotesi di chiedere il pagamento di una royalty per poterlo utilizzare. Proprio dal GIF eredita le principali caratteristiche, ovvero la compressione lossless e la miglior resa con immagini non fotografiche, ma grafiche. Tra le più interessanti caratteristiche troviamo il supporto del canale alfa, che gli consente di essere impiegato per salvare immagini con porzioni trasparenti. Molto usato sul web e nelle presentazioni, non si presta al flusso di lavoro “fotografico” ad alta risoluzione.
TIFF (Tagged Image File Format)
Creato in origine dalla Aldus Corporation per il mitico PageMaker, il TIFF è nel tempo diventato sinonimo stesso di immagine ad alta risoluzione. Le specifiche di questo formato permettono una notevole flessibilità che, come svantaggio, possono comportare qualche problema di interpretazione a causa delle numerose “variabili” che può comprendere.
Il formato TIFF può salvare immagini a 8 o 16 bit di profondità colore rappresentandole in diversi spazi: RGB, CMYK, scala di grigio e persino CIELab.
Le immagini possono comprendere profili colore e tag con le informazioni sulla camera e sulle condizioni di acquisizione dello scatto, così come i canali alfa usati per la memorizzazione di selezioni e trasparenze.
In fase di scrittura è possibile optare per un salvataggio in formato non compresso, compresso senza perdita di dati (LZW e ZIP) o compresso con perdita di informazioni (compressione JPEG)
PSD (PhotoShop document)
È il formato proprietario di Adobe Photoshop per il salvataggio di immagini digitali. La popolarità del software Adobe ha contribuito alla diffusione di questo formato, ora compatibile con molti altri applicativi.
I file PSD possono incorporare livelli, spazi colore, profili, trasparenze, testi e canali alfa. Proprio per queste sue caratteristiche il PSD è adatto per salvare immagini durante i vari step del flusso di lavoro. Il formato PSD ha un limite massimo di altezza e larghezza di 30.000 pixel, superato e superabile dal formato PSB, o Photoshop Big.
PSB (PhotoShop Big)
Questo formato è sostanzialmente identico al PSD, ma con un limite di dimensioni maggiore. Se il formato PSD ha un limite massimo di altezza e larghezza di 30.000 pixel, infatti, il PSB arriva fino a 300.000 px.
RAW
A differenza delle precedenti sigle, il termine RAW non identifica uno specifico formato standard bensì un metodo utilizzato dalle fotocamere per salvare i dati “grezzi” catturati dal sensore. Un file raw può essere scritto esclusivamente da una macchina fotografica ed in tutte le successive fasi del flusso di lavoro resta un formato di sola lettura. Ogni produttore di fotocamere ha sviluppato uno o più formati raw proprietari, ottimizzati per le proprie attrezzature e contraddistinti da una specifica estensione. Interessante eccezione il formato raw DNG – digital negative – creato da Adobe nel 2004. Viene utilizzato nativamente da alcune fotocamere ma, soprattutto, può essere usato come formato di conversione a partire da formati raw proprietari. I formati RAW possono essere sia estesi che compressi.
I principali formati immagine “vettoriali“
PDF (Portable Document Format)
Inventato da Adobe negli anni ’90 come linguaggio di descrizione delle pagine contenenti testo ed immagini, il formato PDF eredita molte delle sue caratteristiche dal formato PostScript.
Diventato un vero e proprio standard mondiale per lo scambio di documenti a qualsiasi livello, il PDF ha tra le sue principali caratteristiche quella di mantenere la formattazione dei contenuti dal file in modo indipendente dal dispositivo.
Alla base del suo successo e della sua diffusione troviamo il fatto di essere un formato “aperto”, nel senso che chiunque può realizzare software per la lettura o per la scrittura di file PDF senza dover pagare diritti ad Adobe.
Un file PDF può descrivere documenti che contengono testo ed immagini in qualsiasi risoluzione e può essere crittografato per proteggerne il contenuto.
SVG (Scalable Vector Graphics)
Ampiamente utilizzato sia sul web che nel mondo della grafica, il formato SVG è uno standard aperto creato e sviluppato dal World Wide Web Consortium per affrontare la necessità di poter disporre di un formato vettoriale versatile e multifunzionale. Il formato SVG lavora in XML, ovvero un metalinguaggio sempre creato dal W3C, che si pone l’obiettivo di descrivere figure bidimensionali statiche ed animate.
AI (Adobe Illustrator)
Come suggerito dal nome, questo è il formato proprietario del software di disegno vettoriale di casa Adobe: Illustrator. Utilizzato principalmente come formato di lavoro e di interscambio da grafici e illustratori, il formato AI non può essere visualizzato od utilizzato da software esterni al mondo della grafica.
EPS (Encapsulated Post Script)
Formato vettoriale molto diffuso che permette di importare ed esportare una pagina comprensiva di testo formattato, immagini e grafica, “incapsulando” al proprio interno un file Post Script. Quest’ultimo è un linguaggio messo a punto da Adobe nel 1992 per poter pilotare le stampanti. Principali vantaggi dell’EPS sono il poter includere un’anteprima bitmap a bassa risoluzione del file e non avere problemi di compatibilità, in quanto è un formato libero e indipendente dal sistema operativo o dal programma.
Conclusione
Come avrete capito, il formato perfetto non esiste. La scelta di come salvare, infatti, dovrà essere fatta in funzione del tipo di file e, a volte, anche a seconda del punto del flusso di lavoro in cui vi trovate!






